HTML5 für CAFM-Anwendungen
Erst in C++, dann auf Basis des .Net-Frameworks, doch wer heute Software programmiert, darf nicht allein auf die Windows-Welt schauen.
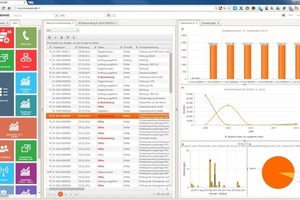
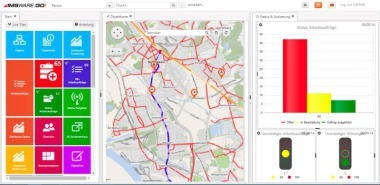
Mobile Endgeräte und Computer mit verschiedensten Betriebssystemen sollen auf die selben Daten zugreifen und interaktiv mit dem System kommunizieren können. Entsprechend rückt Web-Technologie in den Fokus, genauer: HTML5. Auf der FM-Messe startete IMS mit einer solchen webbasierten CAFM-Lösung in den Markt. Ausschließlich mit Vorteilen?
Mit HTML-5 beginnt die Abkehr vom klassischen Web. Das begann mit starren Dokumenten, die als Website präsentiert wurden. Heute haben sich Websites durch Plug-ins wie Java oder Flash zu multifunktionalen Applikationen gewandelt. Dieser Entwicklung trägt HTML-5 Rechnung. Es ist im Grunde eine Entwicklungs-Umgebung für Applikationen. Was liegt da näher, als auch professionelle Werkzeuge wie eine CAFM-Software in HTML-5 abzubilden?
Kompatibel und sicher
Denn eines stellt HTML5 in jedem Fall sicher, was mit klassischer Programmierung nur sehr aufwändig zu bekommen ist: Kompatibilität. Denn egal ob Windows, Linux, Apple OS X, iOS, Android oder Windows Phone – CAFM-Software in HTML-5 kann auf jedem Endgerät gestartet werden, das einen aktuellen Browser an Bord hat. Testen lässt sich das übrigens auf html5test.com. Und sollte der eigene Browser beim Test patzen, hilft ein Enabeling-Script, wie es beispielsweise Remy Sharp schon 2009 für den Internet-Explorer entwickelt hat.
Mit HTML5 ist somit erstmals eine Programm-Version für alle Anwender nutzbar, und in allen nur denkbaren Einsatz-Szenarien. Ob am Desktop, mobil auf einer Baustelle oder beim Reinigungsdienst: Prinzipiell jeder, der mit FM-
Bezug tätig ist, kann im System seine Aufgaben finden und seine Tätigkeit dokumentieren.
Flexiblität beim Server
Je nach Entwicklungsumgebung, mit der die HTML5-Lösung programmiert wird, kann auch auf der Server-Seite auf Windows verzichtet werden. Das wird allerdings nicht so häufig der Fall sein, weil Windows viele wichtige Standards für Unternehmen und Industrie setzt. Zudem ist die Absicherung eines Windows-Servers für die meisten IT-Administratoren eine tägliche Übung, so dass Kunden häufig gar nicht auf eine andere Plattform wechseln wollen.
Anders als bei klassischen Web-Anwendungen entfallen mit HTML5 diverse Sicherheitsrisiken. Weder Flash noch Java spielen hier eine Rolle, womit die größten Einfallstore für Malware geschlossen sind. Auch Hi-jacking oder andere Bedrohungen der IT-Integrität sind mit HTML5 nach derzeitigem Wissenstand weitgehend gebannt. Bleibt noch das Design.
Usability und Responsivität
Wer Web-Technologie aus der Perspektive der aktuellen Web-Standards denkt, optimiert seine Produkte fast schon automatisch. Zwei Stichworte sind hier zentral: Responsitivät und Usability. Beide sind Neuland für manchen Anbieter, für Anwender sind sie dagegen ein Segen.
Denn Responsivität bedeutet, das sich der Inhalt dynamisch an den Bildschirm oder die gewählte Fenstergröße anpasst. Das bietet dem Anwender am PC deutlich mehr Flexibilität, die Software gerade in Kombination mit anderen Anwendungen zu nutzen. Und auf mobilen Endgeräten sieht der Anwender statt des geschrumpften Abbilds seiner Desktop-Darstellung eine sinnvoll angepasste Version, die alle wesentlichen Elemente direkt und lesbar bereit stellt, während die sekundären Bereiche über Button zu öffnen sind oder einfach durch Scrollen erreicht werden können. Um das zu erreichen, genügen eine Hand voll so genannter Cascading Style Sheets, also Formatvorlagen für verschiedene Auflösungen.
Ist Responsivität noch relativ einfach zu haben, ist das mit der Usability, also die leichte Nutzbarkeit einer Software, eine andere Sache. Auch hier hilft modernes Webdesign, das zahlreiche Standards gesetzt hat, die als Orientierung dienen können und es dem Anwender leichter machen, schnell und sicher zum Ziel zu kommen. Ob das alles klappt und wo noch nachgebessert werden kann, klären Usability-Tests mit Anwendern, die als Standard eines Entwicklungs-Programms inzwischen voraus gesetzt werden müssen.
Eigene Entwicklung leichter
Für Kunden hat der HTML-5 Baukasten noch einen Vorteil: Sie können mit eigenem Personal wesentlich leichter Ergänzungen für ihre CAFM-Software programmieren. Damit lassen sich Anwendungen auch hausintern leichter konfektionieren.
Server-Hardware braucht Leistung
Eine Crux bei HTML5 ist, dass die Lösungen abhängig von der jeweils aktiven Funktion die Hardware auch schon mal gehörig fordern können. Daher ist es wichtig, Automatismen zu integrieren, it denen die Lösung erkennt, auf was für einem Endgerät sie gerade gezeigt werden soll. Dann können Funktionen angepasst und die Performance optimiert werden, ohne dass die Prozessoren in die Knie gehen.
Neue Entwickler-Generation nötig
Ebenfalls ein Problem für Unternehmen kann sein, dass klassische ausgebildete Entwickler, die schon einige Jahre aktiv an Produkten mitarbeiten, mit HTML-5 wenig anfangen können. Statt klassischem Hard-Coding findet hier vieles in Entwicklungsumgebungen statt. Frische Absolventen von IT-Studiengängen sind hier wesentlich schneller produktiv, als IT-Urgestein, das sich die nächste Programmiersprache beizubringen versucht.
HTML-5 in der Praxis
Erst in der Praxis zeigt HTML5 sein wahres Gesicht, respektive die mit dieser Technologie gestaltete Lösung. Und es zeigen sich auch Stolperfallen, wenn sich die Entwickler auf die neuen Möglichkeiten konzentrieren, dabei aber nicht auf bestehende Wirklichkeiten achten. Denn eine neue, leistungsfähige Oberfläche wird häufig mit einem neuen Backend geliefert. Das ist auch richtig, nur sollten bei komplexen Systemen wie CAFM-Software auch nach dem Versions-Upgrade die meist über viele Jahre gesammelten Daten nahtlos in der neuen Version verfügbar sein. Das schaffen nicht alle Lösungen im Markt. Sie sollten es aber:
„Kein Nutzer möchte für seine neue Oberfläche eine neue Datenbank aufbauen oder für große Summen die Migration seiner dann Altdaten in ein neues Datenmodell bezahlen müssen“, sagt Michael Heinrichs, Geschäftsführer von IMS. Denn wer sich Kosten im Umfang einer Neuinstallation gegenüber sieht, könnte schnell versucht sein, tatsächlich etwas Neues zu installieren – zum Beispiel von einem zukunftssicheren Hersteller.
Genau so, wie die klassische CAFM-
Lösung, die in C+ programmiert ist, greift auch die neue HTML-5 Version von IMSWare direkt und ohne Konvertierung auf bestehende Datenbanken zu. Hierdurch können Kunden beide Software-Versionen parallel betreiben. „Ihr Datenbestand bleibt hierdurch immer korrekt und aktuell, ganz gleich, wer mit welcher Software-Version arbeitet“, erläutert Heinrichs, und reißt im Nebensatz noch einen weiteren Vorteil an. Kein Mitarbeiter muss sich ad-hoc umgewöhnen, und die HTML-5 Lösung kann auch gezielt nur für mobile Einsatzszenarien genutzt werden, während die klassische Umgebung weiter im Office Dienst tut. Die Flexibilität steigt also erheblich. Und die Kosten bleiben überschaubar.